
And don’t be shy about occasionally going back to revise something. A stunning collection of Navbar templates built with the newest Bootstrap 5. Click on More in the top righthand corner of the page to see the dropdown menu in action Toggle Navbar. This code can change the color of the navbar. by php) you don't need any aditional js code, BUT you should tweak nav to looks like in below examples (look where 'active' class is, sr-only span current is optional, but well placed in examples). Launch your web browser and open index.html. For example: navbar color, navbar text color etc. You can change all the related colors of every thing, you want in your Application. Whatever your background though, I recommend you take the time to make sure you understand things well enough before moving on to the next chapter. At this point, you have to work with Content/bootstrap.css file. If you already have a bit of experience in web-development you will probably be able to skip some of the chapters. If you are a slow and steady learner like me it might take a little longer, and if you are one of those learners who just zoom through it you’ll be a bit faster. The basic flex classes provided by Bootstrap are.d-flex. As a rule of thumb each chapter might take about an hour to complete, but of course each individual is different, so it’s best to study at your own pace. Output: Buttons inside FlexBox: Another way of arranging buttons is by using flex-utilities. Responsive behavior depends on our Collapse JavaScript plugin. CI/CD Pipeline Using Jenkins And GitHub For. Navbars are responsive by default, but you can easily modify them to change that.
#BOOTSTRAP STUDIO EDIT NAV BAR HOW TO#
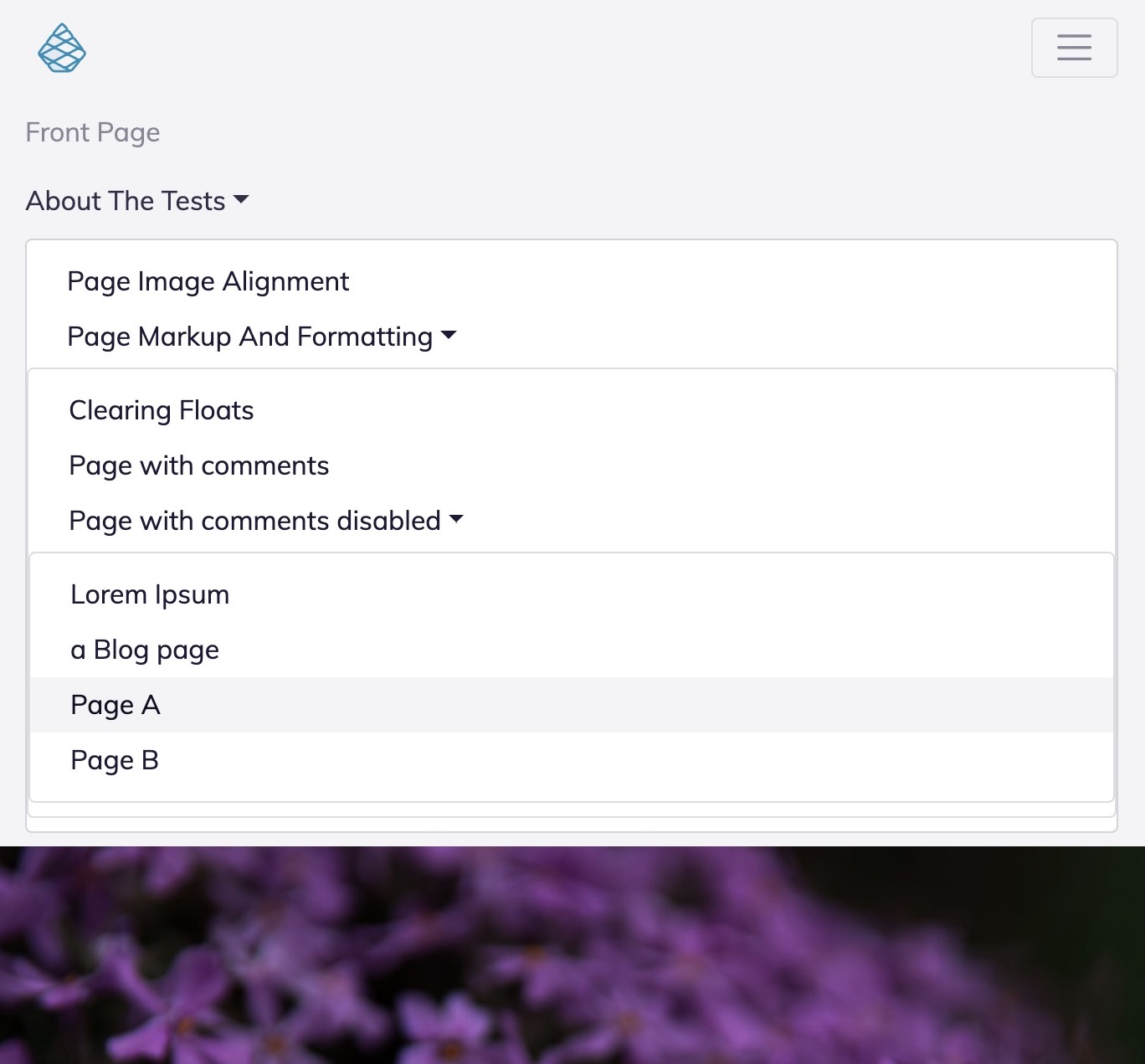
This course is structured into 12 digestible bite-sized chapters, starting simply and getting progressively more advanced. This article shows how to use Bootstrap Navigation Bars with a Toggle Button. We can use it to easily create beautiful and responsive websites without the need to write any code.

Bootstrap Studio is a drag-and-drop front-end website designer.
#BOOTSTRAP STUDIO EDIT NAV BAR SOFTWARE#
In this course we are going to learn all about the desktop software named Bootstrap Studio.


 0 kommentar(er)
0 kommentar(er)
